Myskills
a self-directed skills learning app for nursing students
Project Type: UX Research + Prototyping
Team: Cross-functional (nurse learning specialists, business directors, service designer, AI Engineers)
Client: Laerdal Medical | Role: UX Designer (Internship) | Duration: 3 Months
The Challenge
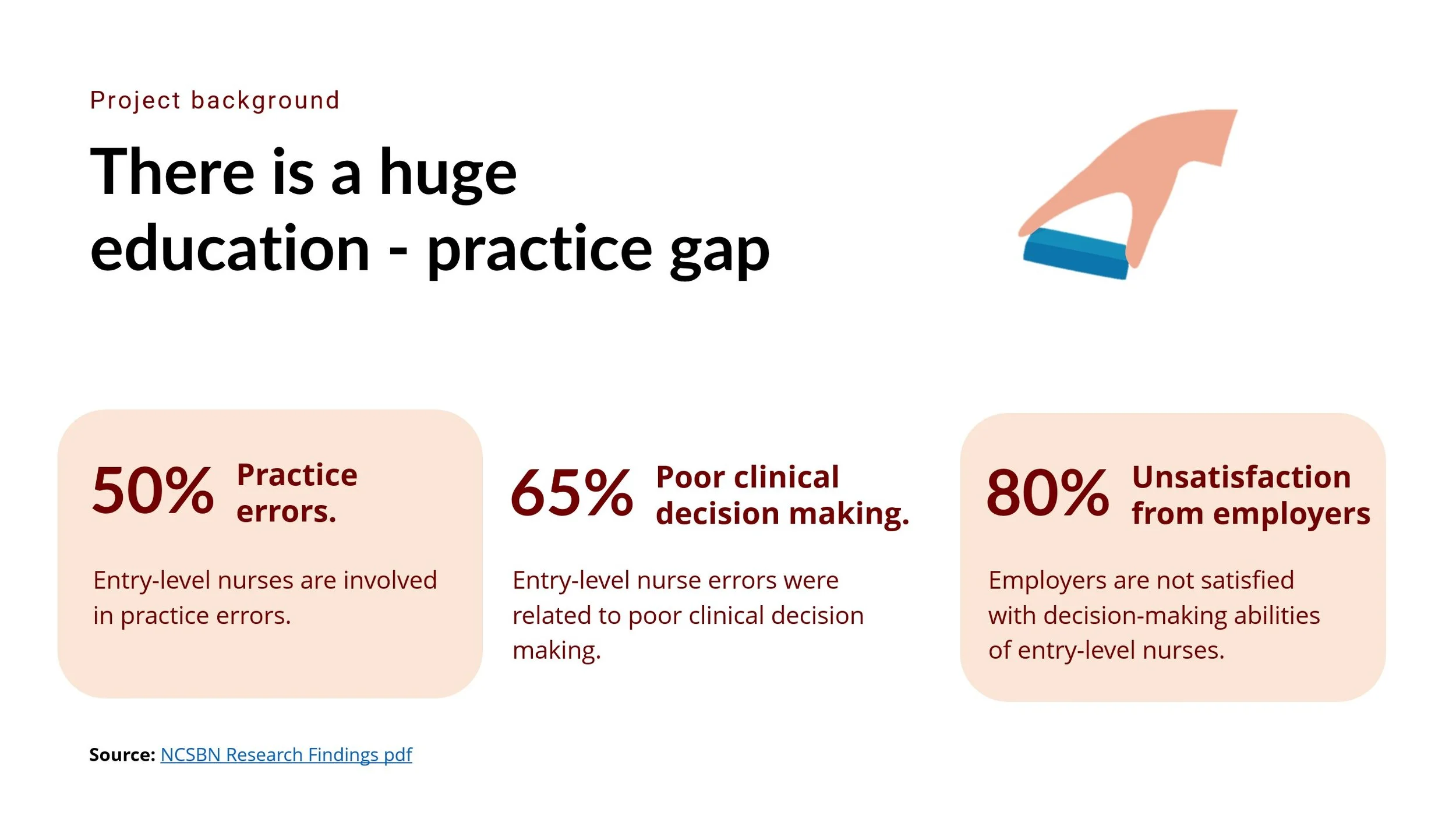
50% of nursing students in the US committed procedural errors post-graduation due to outdated training methods. Laerdal, a leader in medical simulation hardware, needed to validate a self-directed learning app to bridge education - skill gaps and reduce hospital errors.
This picture shows the current setup of how nursing students learn skills with one teacher in the classroom, as you can tell, it is boring and not effective. We need to change this!
My role
As a UX designer in Myskills, I teamed up with a nurse learning specialist, service designer, and business directors, define testable hypothesis, and translated ambiguous user needs into interactive skills learning prototypes to run a remote test with 10+ nursing students at the NSNA conference. In the end, bring all learnings to next itration and effectively guided the company to the next stage of this Myskills…
Working with non-designer stakeholders, while in different locations and time zones (Europe, US) is a fun challenge also
Hypothesis-driven prototyping
Joining this project in the middle, there is a lot of information and knowledge to digest at the beginning. As the role UX designer in the team, I tried to bring the user experience journey mapping and user stories as tool to the table, to group previous research data, uncover research insights and unify languages to communicate within the team (help me to get more knowledge)
Watching previous interview recordings with school deans, and understand better the whole nursing education journey and the context. Using dovetail to note down key points and synthesizing.
Hypothesis-driven prototyping
Collaborated with the team to define testable assumptions. By designing a color gradient map, and interact with nurse students, we were able to narrow with one key psychomotor skill that we can use for prototype test later.
Set metrics for definition of success of the user testing, the questions can be answered, if …
Assumption list
Let’s make an Interactive Prototype!
Designing details
Video demo
Remote User testing
Test setup, Siri scripts, see video clip.
User quote 1:
User quote 2:
Assumption map checklist, what did we achieved, what not?
From testing to next AI validation
Show second round iteration of prototype. why? What did I learnt from previous one.
Impact: UX advocacy
Show in the end, the conclusive UX report, how I led the team to focus more one …. mental health part, how team can plan for the next year.
Learnings, project closure: despite budget cuts, the UX framework became a template for future apps.